Transform Stock Illustrations – 34,485 Transform Stock Illustrations, Vectors & Clipart - Dreamstime
Transform tool neon outline icon.Glowing linear style sign for mobile concept and web design. Simple line vector icon. Symbol, logo illustration. Pixel perfect vector graphics isolated on brick wall 4467267 Vector Art

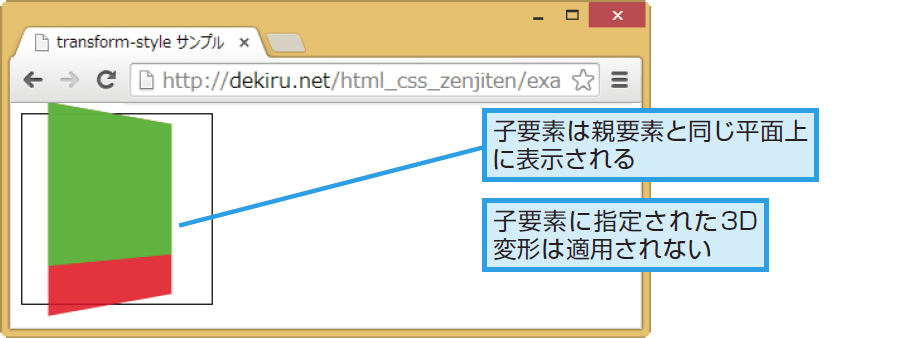
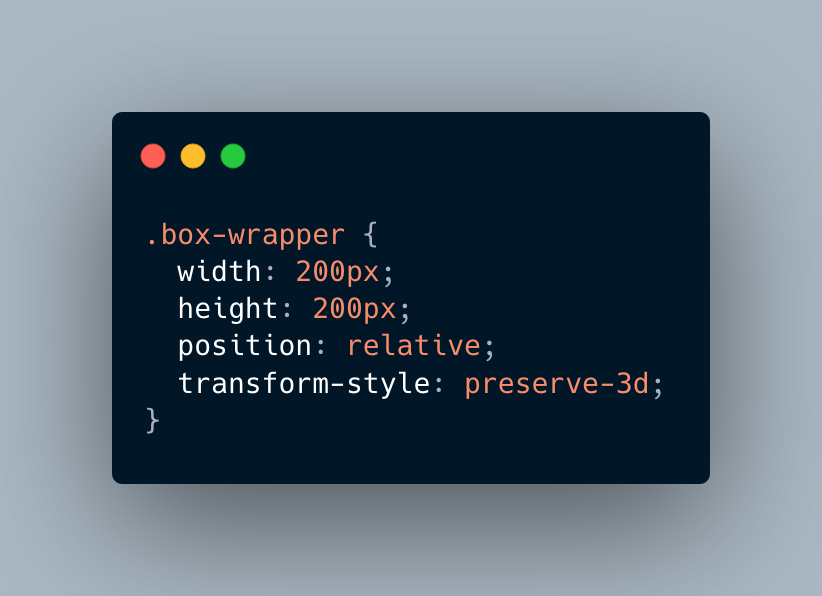
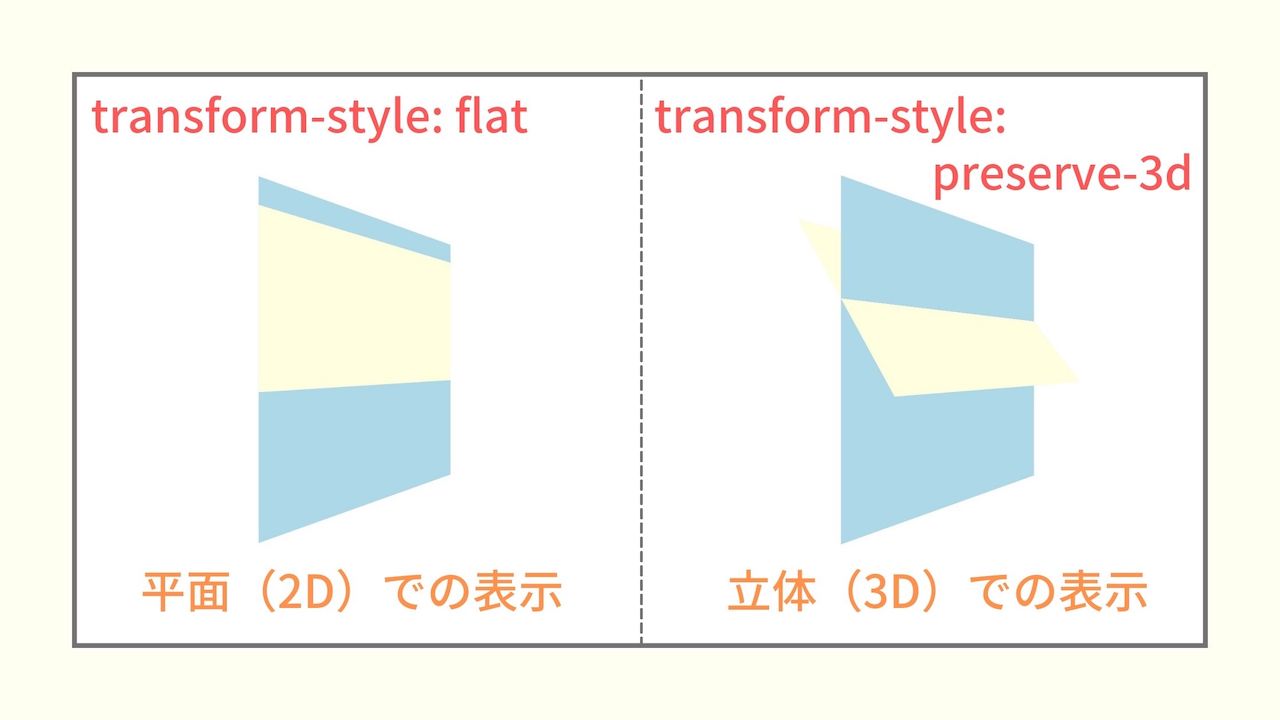
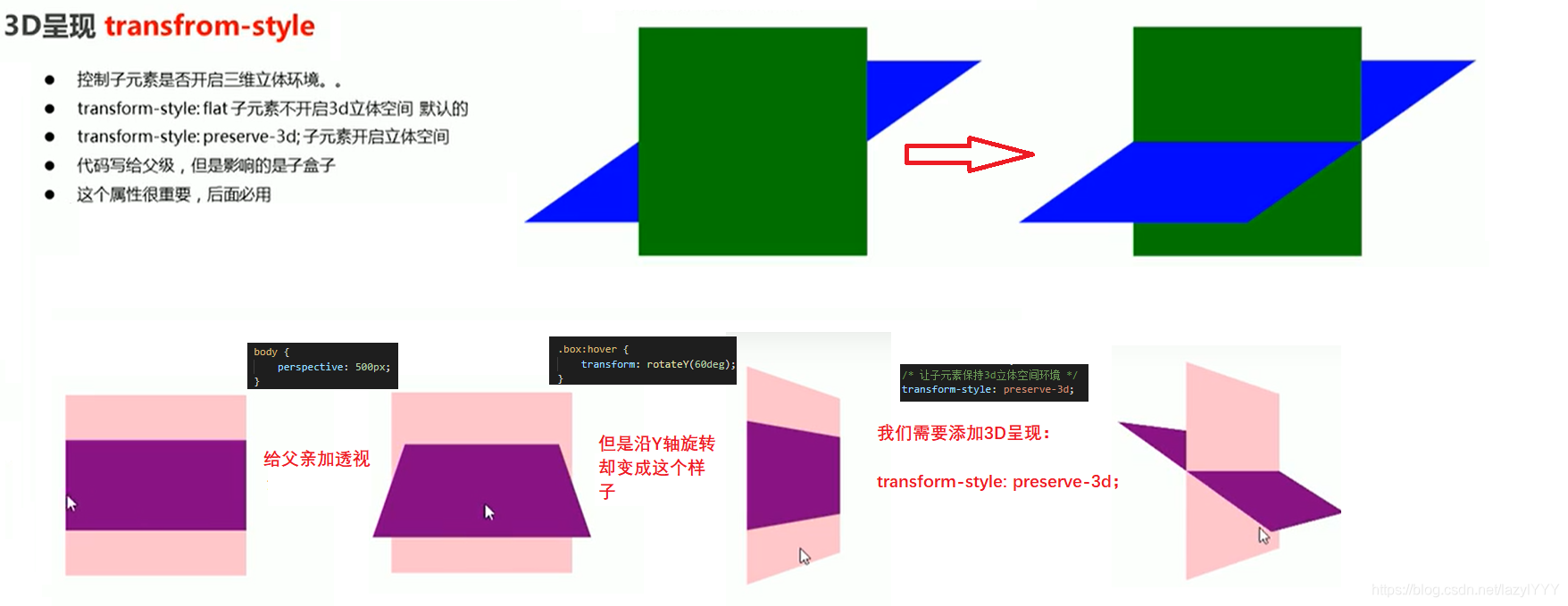
19-3D呈现transform-style: preserve-3d;代码写给父级,但是影响的是子盒子!!!透视和3D呈现不能加在同一级,透视在3D上一级盒子加!!!_美美| ू•ૅω•́)ᵎᵎᵎ的博客-CSDN博客_transform style属性给父级
Transform action, many direction arrows line vector icons. Simple transition outline symbols. Arrow pointing line style collection Stock Vector Image & Art - Alamy
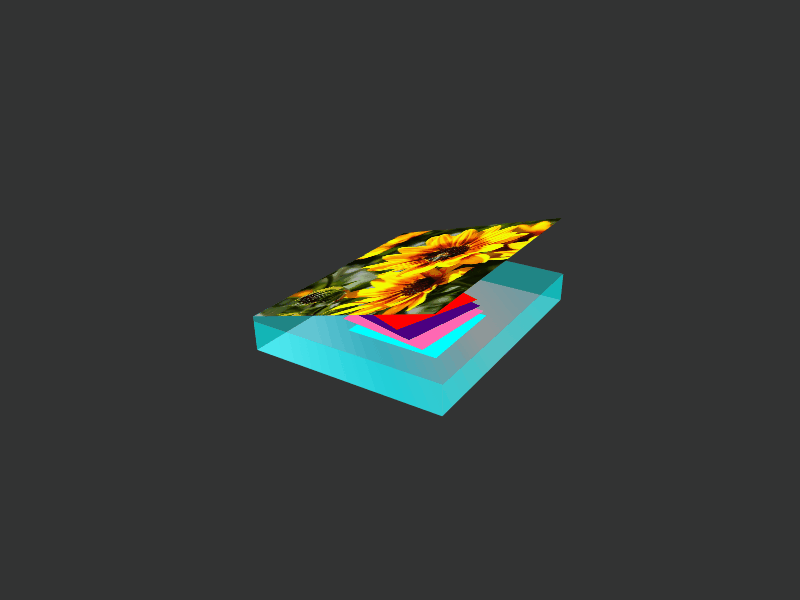
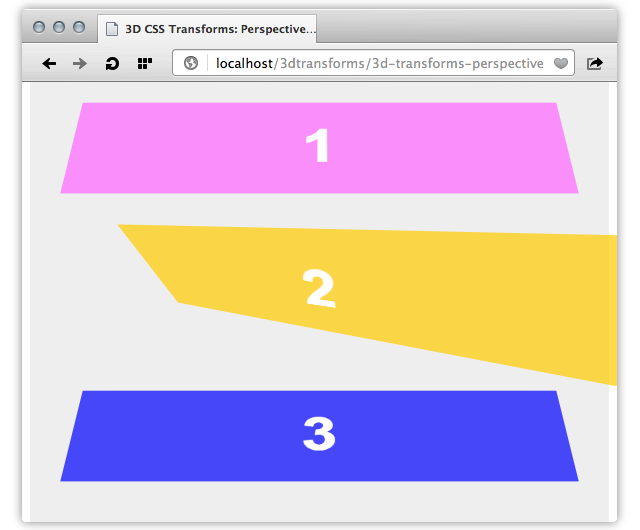
![Re: [3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from Chris Marrin on 2011-10-07 (public-fx@w3.org from October to December 2011) Re: [3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from Chris Marrin on 2011-10-07 (public-fx@w3.org from October to December 2011)](http://greggman.com/downloads/examples/correct-3d-css-polygon-sorting-subdivisions-safari.png)




![Using [style.transform] with scale is considered unsafe · Issue #24097 · angular/angular · GitHub Using [style.transform] with scale is considered unsafe · Issue #24097 · angular/angular · GitHub](https://user-images.githubusercontent.com/2697890/40481793-27677fde-5f5b-11e8-8e93-3d93b473a9bc.png)