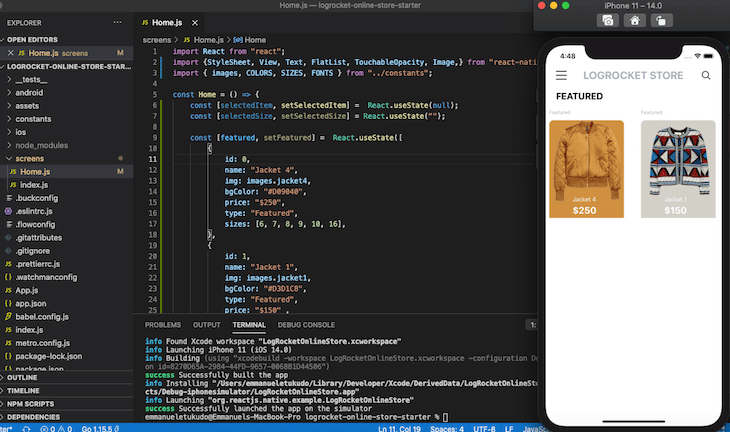
If I pass an array of multiple stylesheet objects to a react native view, will it deprive me of stylesheet optimizations provided by React-native? - Stack Overflow

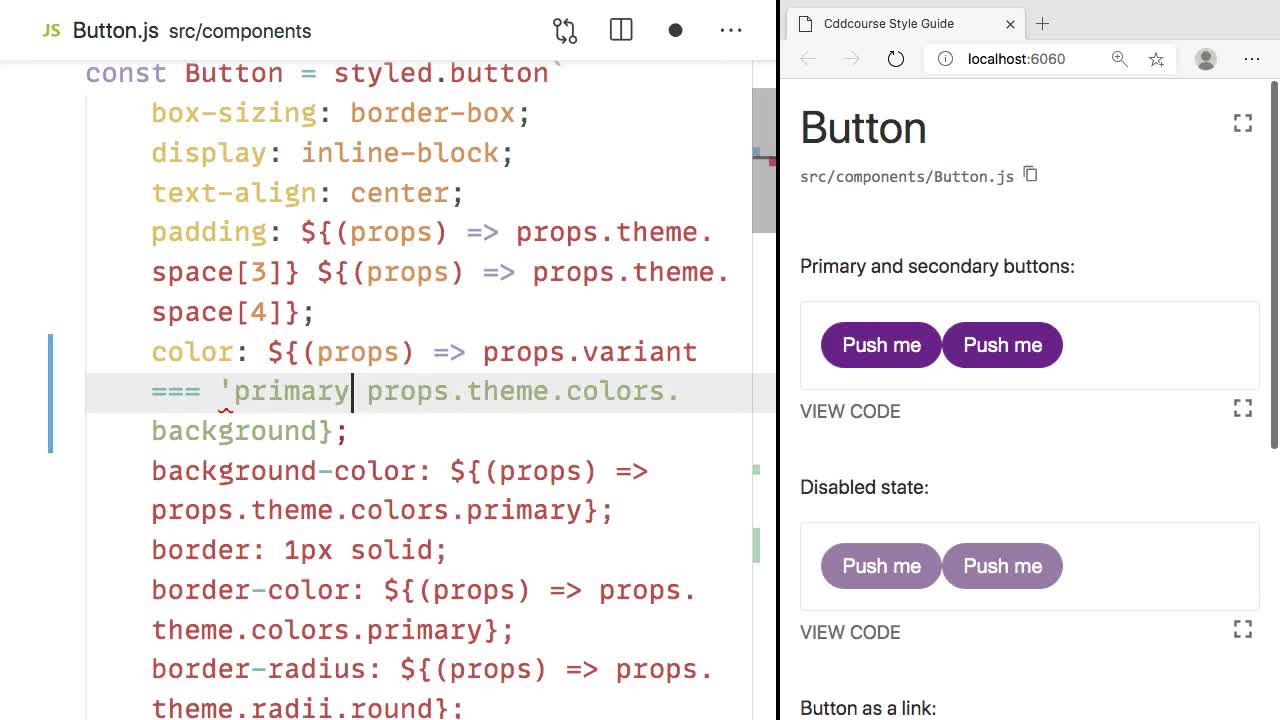
Creating a generic button React component with multiple variants using styled-components | egghead.io

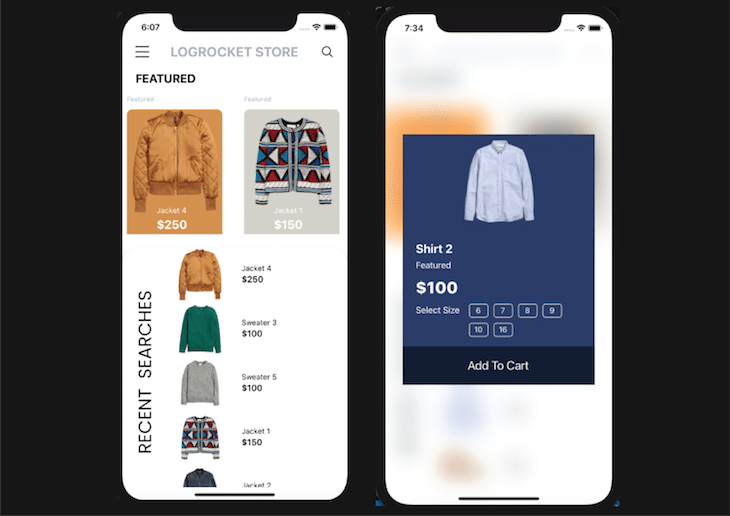
Combining Stack, Tab & Drawer Navigations in React Native With React Navigation 5 - DEV Community 👩💻👨💻